Illustration : Step by Step
Genèse d'une Illustration (dans Step by step, le 25/11/2007 à 23h 40min, édité 2 fois, dernier le 02/12/2007 à 22h 23min)
Cet article est une adaptation de ce que j'ai écris pour le Site du Zéro, que j'ai transposé ici pour en faire profiter le plus grand nombre :
Petite remarque : Je n'utilise PAS de tablette graphique, donc je fais tout à la souris. Il serait cependant plus simple de faire ça à la tablette, il faudra que je pense à investir :p
Je travaille sur Photoshop CS2, mais quasiment tout ce que je vais dire dans cet article est transposable selon les versions de photoshop (pourvu qu'elles ne soient pas trop anciennes ^^ ).
L'illustration que je vais expliquer en détail est la dernière que j'ai finie, c'est à dire la deuxième que je fais :-° (la première étant visible ici : Forêt ). Par conséquent, je ne suis pas un "pro" en graphisme, et ce que je dirais est à prendre à vos risques et périls :D.
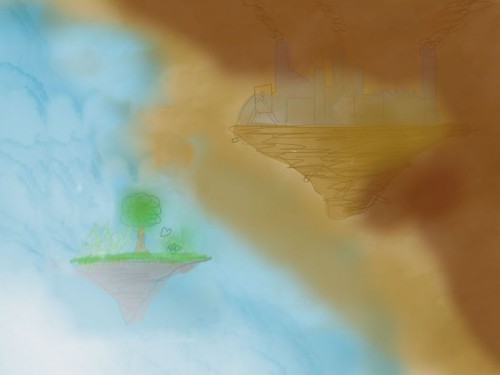
Avant toute chose, je vous présente l'illustration en question :
Etape 1 : Trouver l'inspiration
Il me semble primordial d'avoir clairement en tête ce à quoi vous voulez que ressemble votre illustration. Pour cela, n'hésitez pas à parcourir le net, les livres, etc. afin de trouver quelquechose qui vous plaît, et d'imaginer la scène que vous voulez représenter. Ensuite, dessinez grossièrement la scène sur votre logiciel préféré, afin de bien la garder en mémoire et d'avoir un support. Pendant toute la phase de "réflexion", n'hésitez pas à noter toutes les idées qui vous passent par la tête (ou à les gribouiller), afin de ne pas en oublier en cours de route. Ceci garantira la richesse de votre image.
Remarque : je n'aime pas trop m'attarder sur cette phase, j'ai tout de suite envie de commencer l'illustration à proprement parler, ce qui fait que mes brouillons sont souvent peu recherchés. Cependant, ne considérez pas cette phase comme une perte de temps, loin de là ;)
Vous remarquerez que j'avais prévu de faire deux ambiances mises en opposition, mais j'ai finalement changé d'avis. Je pense qu'en effet, au moins à ses débuts, viser une illustration trop complexe est un obstacle à la réussite de celle-ci :)
Etape 2 : Poser l'arrière plan
J'aime travailler mon image en ayant déjà le fond de fait, même s'il n'est pas définitif. Celui-ci permet de bien poser l'ambiance, l'éclairage, et permet de se rendre compte du rendu général de l'image. Il est très dur de se rendre compte du rendu d'un éclairage, d'un jeu de couleur, etc. sur un fond blanc. Un fond uni peut déjà bien aider.
Le mien est constitué d'un dégradé radial, auquel j'ai ajouté un calque lié (masque d'écrêtage) sur lequel est peint les nuages. Les nuages sont tous issus de photos que j'ai prises pour l'occasion, et transformés en brosses (brush, pour les anglicistes ^^ ). Il s'agit ensuite de les agencer intelligement, de manière plausible.
Etape 3 : Dessiner la forme générale
C'est la que ca devient intéressant. Il existe des milliers de méthodes de travail, je vais vous exposer la mienne (très fortement inspirée de celle de Deepnight, pour ceux qui connaissent, et que je salue au passage).
Je dessine la forme générale de l'objet sur lequel je travaille, sur un calque.
Vous noterez la présence d'un effet de lumière autour de l'île. Il sert à faire ressortir un peu l'île du fond, et est obtenu par une "lumière extérieure", dans les options de calque. C'est le seul filtre utilisé dans cette création. Il est bien évident que les filtres sont à proscrire dans ce genre de travail, afin d'avoir le rendu le plus joli possible ;)
Etape 4 : Dessiner les détails, le volume, etc.
Ensuite, sur des calques en mode "incrustation", je dessine les détails, la lumière, les ombres, les reliefs, les volumes... Il faut savoir que de toute manière, le volume est rendu par l'éclairage ;) . Toutes les modifications sur les images suivantes sont créées par l'ajout d'un ou plusieurs calques en mode "incrustation", sur lequel je peins en noir et blanc. Cela à pour effet d'assombrir/éclaircir le calque de forme, et donc de dessiner ce que l'on veut obtenir. Attention cependant à ne pas abuser du noir/blanc, ça a tendance à donner un effet de plastique au rendu ;)

Ajout des arrêtes formant les bords des paliers

Ensuite j'ajoute de la lumière sur les bords, et le volume général de l'île.
L'ajout de lumière n'est pas régulier sur les bords, afin d'avoir tout de suite un début de texture. De plus, vous remarquez que je dépasse allègrement sur le haut de l'île : le plateau. En effet, comme je m'occuperais de lui plus tard, ça ne gène pas ;) . Je continue ensuite à créer de la lumière et du volume.

Ajout des ombres sous les paliers, peintes en noir sur un calque en "incrustation"

Je renforce l'éclairage provenant de la gauche sur les bords des paliers

Ajout de texture sur les paliers
La texture est créée à partir d'une brosse, blanche, sur un calque en ... incrustation ! ^^ L'opacité de la brosse est fortement réduite, son pas aussi, afin de ne pas faire de patés, et de bien maitriser le placement et la répartition de la texture. L'orientation de la brosse est variable, pour ne pas créer quelque chose de régulier. Ensuite, je rajoute des fissures et des cailloux pour casser la monotonie de tout ça. Toujours en mode "incrustation", les fissures sont composées d'un trait de 1px blanc, juste à coté d'un trait de 1px noir. L'opacité de ceux-ci permet d'ajuster la manière dont on voit les fissures. Il est important de bien respecter l'orientation des fissures, pour garder quelque chose de cohérent. Elles doivent être notamment plus ou moins verticales sur les bords des paliers.
Etape 5 : Le plateau
Je m'attaque ensuite au plateau, qui est plus simple à faire que le reste de l'île, étant donné qu'il n'y a pas de relief à faire. Je suis exactement la même technique que précédement, à savoir :
Attention à ne pas abuser des fissures et des cailloux, il ne faut pas que ça devienne trop lourd. Le rendu n'est pas terrible pour l'instant, mais comme je sais que je vais rajouter quelque chose sur le plateau, qui le cachera en grande partie.
Vous l'aurez compris, je ne perds pas trop de temps sur le plateau, et j'attaque ensuite le portail !
Etape 6 : Le portail
Pour dessiner la porte, j'utilise une technique bien connue pour rendre un semblant de 3D dans Photoshop : je créé une face de la porte sur un calque, que je duplique en le rendant plus sombre, et le déplace d'une vingtaine de pixels vers le haut et la droite. Ensuite je relie tout ça, pour donner cet effet de perspective.
Je m'attaque ensuite à l'éclairage de la porte, première étape de son intégration dans l'illustration. Pour cela, je crée un calque en "incrustation" lié au calque de la porte, pour ne pas déborder. Etant donné que je ne veux pas peindre des arêtes bien visibles comme j'avais fait pour les paliers, je peint en noir et blanc avec un pinceau au bord flou, et à faible opacité (ce que certains appelles un "airbrush"). Je force volontairement sur le centre de la porte étant donné que je sais qu'il y aura une forte source de lumière entre les deux montants de la porte.
A ce niveau là, je me rend compte que la porte aura bien du mal à être intégrée si je ne la soigne pas un peut plus. C'est alors que me vient l'idée de faire des espèces de gravures sur la porte, histoire de rajouter un peu de mystère à l'ensemble. J'étends cette idée au plateau, bien vide par ailleurs.
Voici comme j'ai procédé pour faire ces gravures:
Voici le rendu détaillé (montant gauche : juste le blanc; montant droite : blanc + noir; plateau : blanc + noir + éclairage au centre), et le rendu final des gravures.
Dernière étape de l'incrustation de la porte : son ombre.
Je sais que la principale source de lumière sera au centre de la porte, ce qui induit la forme de l'ombre. Je refais donc l'éclairage du plateau en fonction de ça, avec une ombre volontairement marquée, je trouvais ça plus joli :) . Pour la forme, il suffit juste d'être un peu logique, et de faire quelque chose d'un tant soit peu réaliste. N'hésitez pas à bien observer autour de vous comment se comporte les ombres d'objets éclairés assez fortement, ca peut donner de bonnes idées ;) .
Etape 7 : Le vortex
J'aperçois le bout de l'illustration. Je commence d'abord par créer le monde qui se trouve de l'autre coté du portail. Je voulais absolument garder l'idée de l'opposition entre l'atmosphère néfaste du monde dans lequel se situe la scène, et celle agréable et lumineuse de l'autre coté du portail. En utilisant la même technique que celle décrite pour faire le fond de l'illustration, je peins des nuages cotoneux et bien blanc, sur un ciel bien bleu. Je ne me soucis pas du tout de l'intégration à la scène pour le moment.
Il m'a fallu ensuite intégrer ce nouveau monde dans l'ancien. Pour ça, place à l'imagination : je prends un pinceau au bord très peu régulier, pour faire quelque chose de pas lisse du tout, un peu comme si ça crépitait. Je suis le contour de la zone que j'ai créer précédement, en insistant suffisament pour qu'on ne voit pas la jonction. Cependant, il ne faut pas non plus trop en mettre, pour garder l'aspect granuleux, particulère (avec des particules :D ), du bord du vortex.
Je rajoute ensuite un halo assez peu opaque autour de tout ça, pour donner un effet de rayonnement. J'utilise pour cela un "airbrush" blanc, sur un calque à part. L'opacité est ajustée par les propriétés du calque.
A ce stade, l'illustration est quasiment-finie. Il me reste à créer la lumière créée par le vortex sur la porte, le plateau et le rocher. Pour cela, je change cette fois de technique : en effet, je peint cette fois du bleu, pour respecter la couleur créée par le vortex. Le mode incrustation ne respectant pas les couleurs, je mets le calque en "normal", et peint la lumière de la manière la plus réaliste que je puisse. J'utilise une brosse qui n'est pas ronde, pour obtenir un peu le même effet sur le sol que autour du vortex. J'en profite pour foncer un peu le plateau pour augmenter le contraste, et je n'oublie pas de colorier aussi un peu les plateaux qui dépassent, sinon c'est choquant ;).
Vous remarquez qu'au final, l'intérieur de la porte est vraiment bleu, mais je ne trouve pas ça choquant.
Etape 8 : La finalisation !
Dernière étape du dessin en lui même ! Je rajoute des petits zoiseaux dans le vortex, pour rendre l'autre monde encore plus atrayant, et je rajoute 2 îles du même genre que la principale dans le fond de mon illustration.
Attention : l'erreur à ne pas commettre est de dupliquer le travail que l'on vient de faire, et de le coller. Croyez-moi, on verra que les îles sont exactement identiques. On n'est plus à 10 minutes près, donc on prend son pinceau, et on refait une île :). Cependant, ce n'est pas la peine d'insister sur les détails, on ne la verra quasiment pas, bien qu'elle ai son importance ;) .
Etape 9 : La Post-Prod !
Alors là, c'est du gateau :D
Je rajoute les bandes noires en haut et en bas, parce que j'aime ça :D, et je signe, très fier de moi :)
Annexe : Astuces en vrac
Conclusion :
Voila, cet article touche à sa fin. Il y a sûrement des choses à redire dessus, mais je pense que ça peut bien éclairer les débutants sur certaines méthodes de travail.
Merci à vous d'avoir tout lu !
PS : Je tiens à remercier Deepnight, Yash (ré-ouvre ton blog, s'il te plait... :( ), Reiben ... et tout ceux qui se sentiront concernés pour m'avoir fait réver devant vos illustrations et m'avoir donné envie d'essayer à mon tour :)
Cet article est une adaptation de ce que j'ai écris pour le Site du Zéro, que j'ai transposé ici pour en faire profiter le plus grand nombre :
Petite remarque : Je n'utilise PAS de tablette graphique, donc je fais tout à la souris. Il serait cependant plus simple de faire ça à la tablette, il faudra que je pense à investir :p
Je travaille sur Photoshop CS2, mais quasiment tout ce que je vais dire dans cet article est transposable selon les versions de photoshop (pourvu qu'elles ne soient pas trop anciennes ^^ ).
L'illustration que je vais expliquer en détail est la dernière que j'ai finie, c'est à dire la deuxième que je fais :-° (la première étant visible ici : Forêt ). Par conséquent, je ne suis pas un "pro" en graphisme, et ce que je dirais est à prendre à vos risques et périls :D.
Avant toute chose, je vous présente l'illustration en question :
Etape 1 : Trouver l'inspiration
Il me semble primordial d'avoir clairement en tête ce à quoi vous voulez que ressemble votre illustration. Pour cela, n'hésitez pas à parcourir le net, les livres, etc. afin de trouver quelquechose qui vous plaît, et d'imaginer la scène que vous voulez représenter. Ensuite, dessinez grossièrement la scène sur votre logiciel préféré, afin de bien la garder en mémoire et d'avoir un support. Pendant toute la phase de "réflexion", n'hésitez pas à noter toutes les idées qui vous passent par la tête (ou à les gribouiller), afin de ne pas en oublier en cours de route. Ceci garantira la richesse de votre image.
Remarque : je n'aime pas trop m'attarder sur cette phase, j'ai tout de suite envie de commencer l'illustration à proprement parler, ce qui fait que mes brouillons sont souvent peu recherchés. Cependant, ne considérez pas cette phase comme une perte de temps, loin de là ;)
Vous remarquerez que j'avais prévu de faire deux ambiances mises en opposition, mais j'ai finalement changé d'avis. Je pense qu'en effet, au moins à ses débuts, viser une illustration trop complexe est un obstacle à la réussite de celle-ci :)
Etape 2 : Poser l'arrière plan
J'aime travailler mon image en ayant déjà le fond de fait, même s'il n'est pas définitif. Celui-ci permet de bien poser l'ambiance, l'éclairage, et permet de se rendre compte du rendu général de l'image. Il est très dur de se rendre compte du rendu d'un éclairage, d'un jeu de couleur, etc. sur un fond blanc. Un fond uni peut déjà bien aider.
Le mien est constitué d'un dégradé radial, auquel j'ai ajouté un calque lié (masque d'écrêtage) sur lequel est peint les nuages. Les nuages sont tous issus de photos que j'ai prises pour l'occasion, et transformés en brosses (brush, pour les anglicistes ^^ ). Il s'agit ensuite de les agencer intelligement, de manière plausible.
Etape 3 : Dessiner la forme générale
C'est la que ca devient intéressant. Il existe des milliers de méthodes de travail, je vais vous exposer la mienne (très fortement inspirée de celle de Deepnight, pour ceux qui connaissent, et que je salue au passage).
Je dessine la forme générale de l'objet sur lequel je travaille, sur un calque.
Vous noterez la présence d'un effet de lumière autour de l'île. Il sert à faire ressortir un peu l'île du fond, et est obtenu par une "lumière extérieure", dans les options de calque. C'est le seul filtre utilisé dans cette création. Il est bien évident que les filtres sont à proscrire dans ce genre de travail, afin d'avoir le rendu le plus joli possible ;)
Etape 4 : Dessiner les détails, le volume, etc.
Ensuite, sur des calques en mode "incrustation", je dessine les détails, la lumière, les ombres, les reliefs, les volumes... Il faut savoir que de toute manière, le volume est rendu par l'éclairage ;) . Toutes les modifications sur les images suivantes sont créées par l'ajout d'un ou plusieurs calques en mode "incrustation", sur lequel je peins en noir et blanc. Cela à pour effet d'assombrir/éclaircir le calque de forme, et donc de dessiner ce que l'on veut obtenir. Attention cependant à ne pas abuser du noir/blanc, ça a tendance à donner un effet de plastique au rendu ;)

Ajout des arrêtes formant les bords des paliers

Ensuite j'ajoute de la lumière sur les bords, et le volume général de l'île.
L'ajout de lumière n'est pas régulier sur les bords, afin d'avoir tout de suite un début de texture. De plus, vous remarquez que je dépasse allègrement sur le haut de l'île : le plateau. En effet, comme je m'occuperais de lui plus tard, ça ne gène pas ;) . Je continue ensuite à créer de la lumière et du volume.

Ajout des ombres sous les paliers, peintes en noir sur un calque en "incrustation"

Je renforce l'éclairage provenant de la gauche sur les bords des paliers

Ajout de texture sur les paliers
La texture est créée à partir d'une brosse, blanche, sur un calque en ... incrustation ! ^^ L'opacité de la brosse est fortement réduite, son pas aussi, afin de ne pas faire de patés, et de bien maitriser le placement et la répartition de la texture. L'orientation de la brosse est variable, pour ne pas créer quelque chose de régulier. Ensuite, je rajoute des fissures et des cailloux pour casser la monotonie de tout ça. Toujours en mode "incrustation", les fissures sont composées d'un trait de 1px blanc, juste à coté d'un trait de 1px noir. L'opacité de ceux-ci permet d'ajuster la manière dont on voit les fissures. Il est important de bien respecter l'orientation des fissures, pour garder quelque chose de cohérent. Elles doivent être notamment plus ou moins verticales sur les bords des paliers.
Etape 5 : Le plateau
Je m'attaque ensuite au plateau, qui est plus simple à faire que le reste de l'île, étant donné qu'il n'y a pas de relief à faire. Je suis exactement la même technique que précédement, à savoir :
- Ajout de la texture
- Ajout des fissures
- Ajout des cailloux
Attention à ne pas abuser des fissures et des cailloux, il ne faut pas que ça devienne trop lourd. Le rendu n'est pas terrible pour l'instant, mais comme je sais que je vais rajouter quelque chose sur le plateau, qui le cachera en grande partie.
Vous l'aurez compris, je ne perds pas trop de temps sur le plateau, et j'attaque ensuite le portail !
Etape 6 : Le portail
Pour dessiner la porte, j'utilise une technique bien connue pour rendre un semblant de 3D dans Photoshop : je créé une face de la porte sur un calque, que je duplique en le rendant plus sombre, et le déplace d'une vingtaine de pixels vers le haut et la droite. Ensuite je relie tout ça, pour donner cet effet de perspective.
Je m'attaque ensuite à l'éclairage de la porte, première étape de son intégration dans l'illustration. Pour cela, je crée un calque en "incrustation" lié au calque de la porte, pour ne pas déborder. Etant donné que je ne veux pas peindre des arêtes bien visibles comme j'avais fait pour les paliers, je peint en noir et blanc avec un pinceau au bord flou, et à faible opacité (ce que certains appelles un "airbrush"). Je force volontairement sur le centre de la porte étant donné que je sais qu'il y aura une forte source de lumière entre les deux montants de la porte.
A ce niveau là, je me rend compte que la porte aura bien du mal à être intégrée si je ne la soigne pas un peut plus. C'est alors que me vient l'idée de faire des espèces de gravures sur la porte, histoire de rajouter un peu de mystère à l'ensemble. J'étends cette idée au plateau, bien vide par ailleurs.
Voici comme j'ai procédé pour faire ces gravures:
- Trouver une police de caractère bien ronde, bien tordue
- N'en garder que les bords blancs, en jouant sur les propriétés du calque
- Tordre les traits au niveau des arêtes, pour donner l'effet de perspective
- Appliquer le tout sur un calque en inscrustation, lié aux montants de la porte
- => On voit le rendu sur le montant de gauche
- Dupliquer ce calque, le rendre noir, et le décaler d'un pixel, vers le haut et la gauche.
- => L'effet de gravure et créé, voir sur le montant de droite
- Eclaircir l'intérieur des gravures sur le plateau, et les foncer sur les montants, pour mieux les faire ressortir
- => Le rendu final est visible sur le plateau
Voici le rendu détaillé (montant gauche : juste le blanc; montant droite : blanc + noir; plateau : blanc + noir + éclairage au centre), et le rendu final des gravures.
Dernière étape de l'incrustation de la porte : son ombre.
Je sais que la principale source de lumière sera au centre de la porte, ce qui induit la forme de l'ombre. Je refais donc l'éclairage du plateau en fonction de ça, avec une ombre volontairement marquée, je trouvais ça plus joli :) . Pour la forme, il suffit juste d'être un peu logique, et de faire quelque chose d'un tant soit peu réaliste. N'hésitez pas à bien observer autour de vous comment se comporte les ombres d'objets éclairés assez fortement, ca peut donner de bonnes idées ;) .
Etape 7 : Le vortex
J'aperçois le bout de l'illustration. Je commence d'abord par créer le monde qui se trouve de l'autre coté du portail. Je voulais absolument garder l'idée de l'opposition entre l'atmosphère néfaste du monde dans lequel se situe la scène, et celle agréable et lumineuse de l'autre coté du portail. En utilisant la même technique que celle décrite pour faire le fond de l'illustration, je peins des nuages cotoneux et bien blanc, sur un ciel bien bleu. Je ne me soucis pas du tout de l'intégration à la scène pour le moment.
Il m'a fallu ensuite intégrer ce nouveau monde dans l'ancien. Pour ça, place à l'imagination : je prends un pinceau au bord très peu régulier, pour faire quelque chose de pas lisse du tout, un peu comme si ça crépitait. Je suis le contour de la zone que j'ai créer précédement, en insistant suffisament pour qu'on ne voit pas la jonction. Cependant, il ne faut pas non plus trop en mettre, pour garder l'aspect granuleux, particulère (avec des particules :D ), du bord du vortex.
Je rajoute ensuite un halo assez peu opaque autour de tout ça, pour donner un effet de rayonnement. J'utilise pour cela un "airbrush" blanc, sur un calque à part. L'opacité est ajustée par les propriétés du calque.
A ce stade, l'illustration est quasiment-finie. Il me reste à créer la lumière créée par le vortex sur la porte, le plateau et le rocher. Pour cela, je change cette fois de technique : en effet, je peint cette fois du bleu, pour respecter la couleur créée par le vortex. Le mode incrustation ne respectant pas les couleurs, je mets le calque en "normal", et peint la lumière de la manière la plus réaliste que je puisse. J'utilise une brosse qui n'est pas ronde, pour obtenir un peu le même effet sur le sol que autour du vortex. J'en profite pour foncer un peu le plateau pour augmenter le contraste, et je n'oublie pas de colorier aussi un peu les plateaux qui dépassent, sinon c'est choquant ;).
Vous remarquez qu'au final, l'intérieur de la porte est vraiment bleu, mais je ne trouve pas ça choquant.
Etape 8 : La finalisation !
Dernière étape du dessin en lui même ! Je rajoute des petits zoiseaux dans le vortex, pour rendre l'autre monde encore plus atrayant, et je rajoute 2 îles du même genre que la principale dans le fond de mon illustration.
Attention : l'erreur à ne pas commettre est de dupliquer le travail que l'on vient de faire, et de le coller. Croyez-moi, on verra que les îles sont exactement identiques. On n'est plus à 10 minutes près, donc on prend son pinceau, et on refait une île :). Cependant, ce n'est pas la peine d'insister sur les détails, on ne la verra quasiment pas, bien qu'elle ai son importance ;) .
Etape 9 : La Post-Prod !
Alors là, c'est du gateau :D
Je rajoute les bandes noires en haut et en bas, parce que j'aime ça :D, et je signe, très fier de moi :)
Annexe : Astuces en vrac
- Nommez bien vos calques, pour ne pas vous perdre
- Pensez bien à vous servir de toutes les options disponibles dans les brosses
- Si vous vous découragez, laissez votre illsutration de coté, et reprenez la plus tard. Ca vaudra toujours mieux que de la bacler. Celle-ci a trainer presque 3 mois sur mon disque dur...
- Ca peux paraitre bête, mais sauvegardez souvent votre travail. C'est dommage de perdre ce qu'on a fait pendant les deux dernières heures ^^
Conclusion :
Voila, cet article touche à sa fin. Il y a sûrement des choses à redire dessus, mais je pense que ça peut bien éclairer les débutants sur certaines méthodes de travail.
Merci à vous d'avoir tout lu !
PS : Je tiens à remercier Deepnight, Yash (ré-ouvre ton blog, s'il te plait... :( ), Reiben ... et tout ceux qui se sentiront concernés pour m'avoir fait réver devant vos illustrations et m'avoir donné envie d'essayer à mon tour :)
Clems